QueryStream Pocket (Hackathon)
This project was a voluntary, time-boxed exercise to bring an innovative product idea from concept to fruition (light, but demo-able). After pitching my idea (with supporting data) to colleagues, I was able to gain the partnership of two engineers and one UX design colleague. In total, we spent less than 24 hours on design and execution of WordStream's first mobile app experience - a complete mobile reimagining of one of our most beloved desktop tools.
Bridging the Mobile Gap
WordStream offers a number of free-tools designed to drive prospective customers to trial. These products are mobile-friendly to maximize reach and rank in search algorithms, but our core product is far from mobile friendly. Our hackathon project aimed to solve two key problems:
Many prospective customers use our mobile-optimized free tools on their phone. When they start a trial of our core product, their first experience with WordStream is barely functional.
Current customers finish their 20 Minute Workweek (weekly, data-driven optimization suggestions) and move to QueryStream to continue optimizing.
WordStream’s mobile trial experience today
Re-imagining The QueryStream
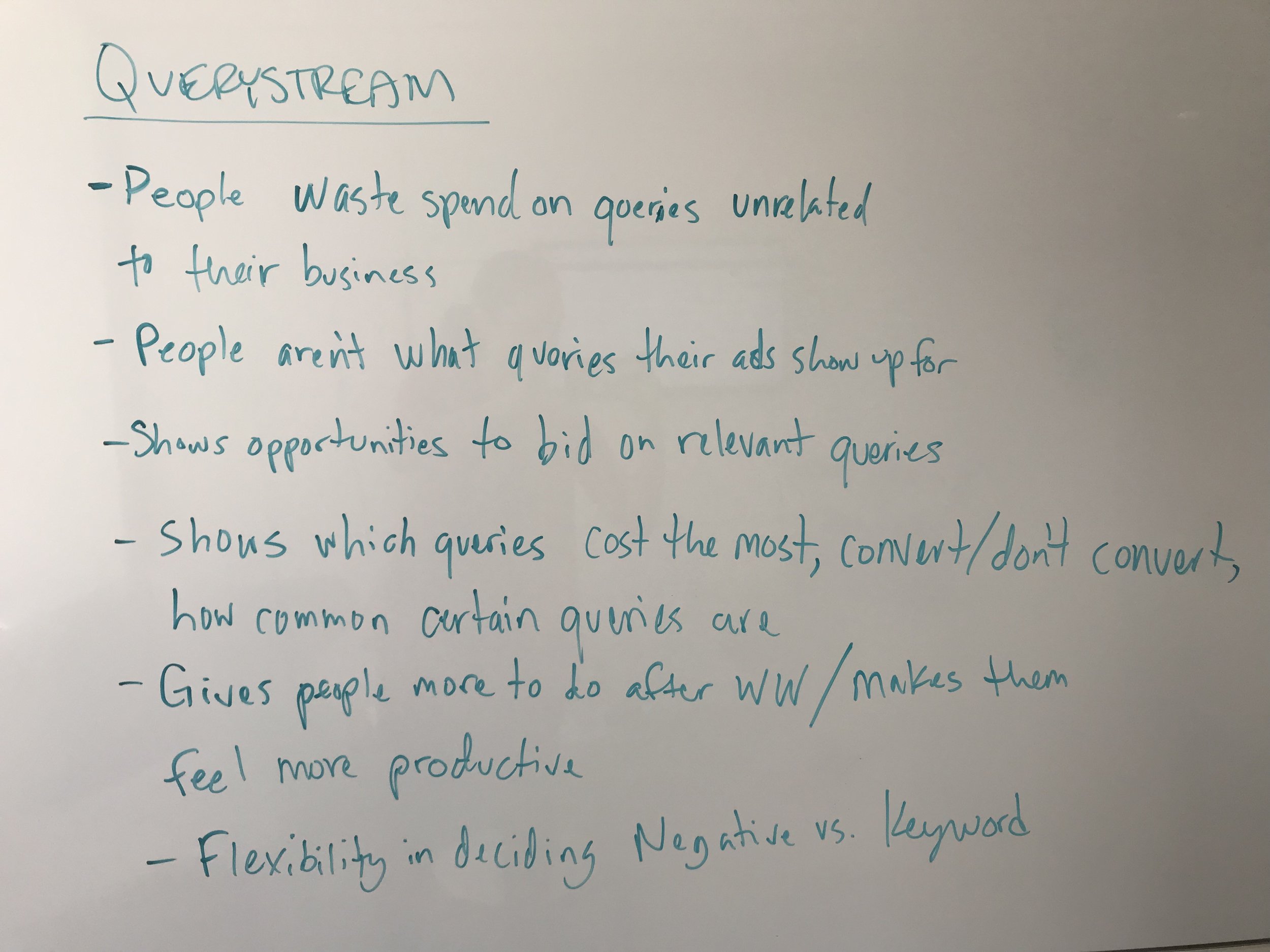
QueryStream allows advertisers to see the search queries that triggered their ads to appear in Google (or Bing) search results along with data to help them decide whether they want their ads to appear for those queries or not.
Based on experience with the tool and prior customer interviews (I had been heavily involved in the last redesign of this tool), we made a few assumptions to seed our first designs for quick turnaround and testing for QueryStream Pocket:
In most cases, the query itself is the most pertinent information the advertiser uses to decide whether or not it’s appropriate to their business
It’s important to quickly be able to choose specific words in a query to add as keywords or negative keywords
Filters are used primarily to find high-cost queries with low conversions (good Negative Keyword candidates) or low-cost queries with clicks or conversions (good Keyword candidates).
QueryStream as it exists today. We decided to break out of the grid for our reimagined mobile experience.
Rapid design & (Proxy) User Testing
We needed to move quickly to get something in the hands of our engineers. They sat with us through ideation to get an idea of how to structure the app, but we had to come up with some more solid requirements for them to move forward.
Luckily, WordStream has a great team of customer service reps who use and consult advertisers on our platform every day - we shared initial sketches with them as proxy users for initial feedback and validation.
Our first prototype of the app featured two “smart filter” options that would bring users straight to the first query in the category, where they could swipe to move on or choose the negative or keyword options to add it to their account. We brought this prototype upstairs to our customer success reps for quick testing and we learned a few things:
Users wanted to see a higher-level view of all the queries available so they could pick a starting point and understand the broader landscape of what was there
Users loved the ability to select individual words from a query by tapping
Users wanted the ability to filter queries by specific campaigns and ad groups
We were correct in our assumption that the query was the most pertinent information, but we had a few specific metrics requested to be added to the info drawer
Based on the results of our testing, we added a list view of queries as the entry point to the individual slides. Users could pick a starting point, then after viewing a query could return to the list or continue through the slides by swiping. We also added new metrics to the info drawer and included custom filter options which included campaign and ad set filters. After iterating on the first designs we built a new prototype addressing user feedback to demo to the rest of the company.
Prototype in action
Outcome & Next steps
At the end of the Hackathon, we presented both our design prototype and tech demo to the company. The project was well-received, and while the company did not divert resources to begin work on a mobile app, our work led directly to two key initiatives currently underway:
The Marketing team are actively addressing the free tools to trial issue we uncovered on mobile devices. While the effort to make our platform mobile friendly is enormous, the issue can be curbed quickly by no longer directing mobile visitors directly to a trial.
Our re-imagining of the QueryStream interaction was well received and is now being used as the starting point to updating our two most used workweek alerts (core to our product) that are based on the QueryStream’s data.
Here you can see elements of our reimagined workflow in designs that are actively being tested (by another designer on our team):
One-at-a time search queries with two key decisions
Focused Add Keyword/Add Negative screens with selection of individual words from the query